Finddler抓包 - 基础抓包 ¶
作者:KK
发表日期:2017.9.7
安装启动 ¶
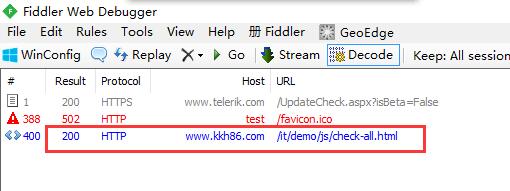
上网搜索Fiddler下载安装,启动后是下图这样一个界面,先把“Decode”选项点亮,以后都保持点亮,不解释

触发请求,进行记录 ¶
触发一个网页请求,比如访问http://www.kkh86.com/it/demo/js/check-all.html,在Finddler左边的抓包记录里就会出现这个网址:

此时意味着刚才的一次网页访问被Finddler记下来了,访问发的是什么请求信息,收到的是什么响应内容,都记了下来——也意味着我们可以翻查这次请求的记录是怎么一回事
提取请求信息 ¶
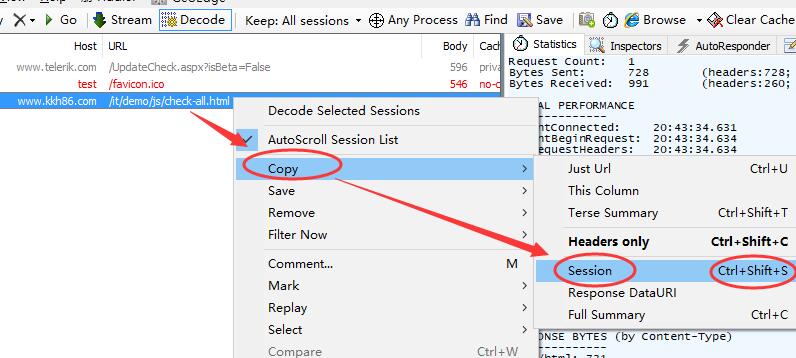
对着请求记录右键 - Copy - Session就可以复制请求记录(作为老司机我是按快捷键Ctrl + Shift + S)

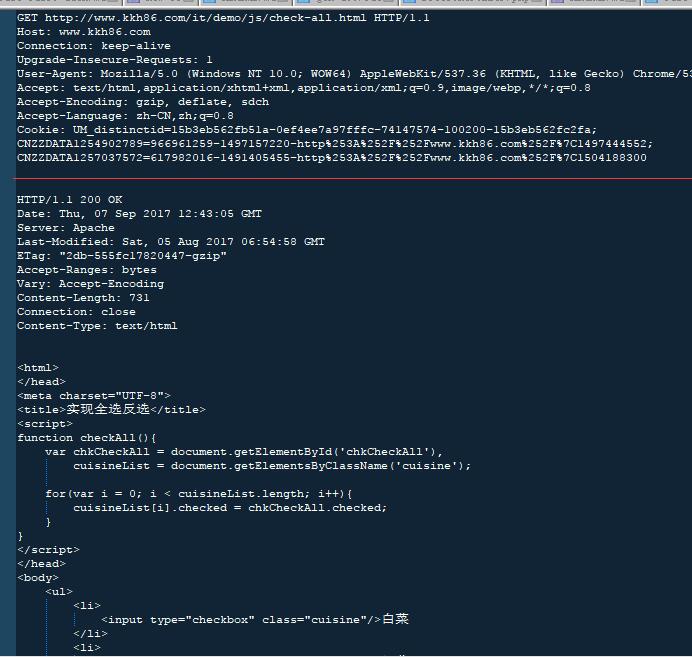
然后在Sublime Text或notepad++里Ctrl + N临时新建一个文档,Ctrl + V粘贴出来,你会看到大概下面这样的内容,它就是HTTP请求的基本面貌:

在这张截图里我多加了一条红线将上下两部分隔开,上面是浏览器向服务器发出的请求信息,下面是服务器返回给浏览器的响应信息,很眼熟吧,想起浏览器调试网页的时候,在Network区域也经常看到这些词眼吧,什么ContentType,什么ContentLength,以及Connection等等,因为它们本身就是包含在HTTP通讯信息里的一部分,在浏览器与服务器之间来回传递
如果你不清楚这些请求信息都表达了什么意思,你可以先看看我写的HTTP1.1协议常识再回来解读(可没准你看到这篇文章的时候,HTTP2.0已经流行了,及时留言提醒我更新哈)
其实稍微有一两年Web应用开发经验的程序员都大致上能理解这里面的许多内容
其中要说明的是这个复制操作会将请求、响应信息都一起复制出来的,习惯之后你就很快能辨识出上下两部分来了