常用的jQuery方法 ¶
作者:KK
发表日期:2017.7.16
这里列出我工作5年以来常用的jQuery方法,以便你对照参考一下,以免你花许多时间学了些不常用的知识浪费青春,那些东西用到再查其实也可以的
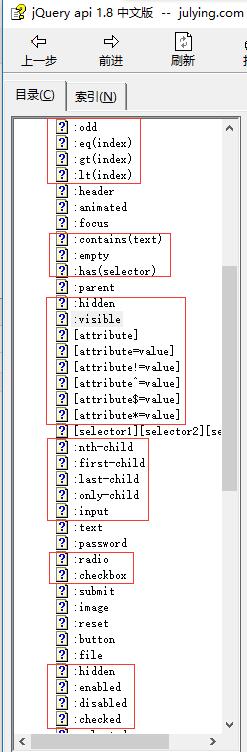
常用的选择器 ¶
jQuery总是要先是通过$(选择器)来取得元素嘛,那这些选择器当然要掌握了,虽然HTML结构嵌套方式根据各种页面的设计不同千变万化,但用到的选择器不会这么多,就像CSS3有那么多不同的选择器,其实我们也没全部用上啊
下图红框框住的选择器是我希望你可以抽空练习几次的,留个印象,以后会帮到你的

分享一个我认为优秀程序员的工作态度:平时在实现各种功能,要通过选择器匹配元素时,要尽量追求使用选择器一次性匹配到,否则迫不得已再绕别的办法,如果你有这种追求的态度,那在其它方面的代码也会写得更优秀的!
常用的核心属性和方法 ¶
length获取选中的元素个数,特别是调试的时候一旦操作不正常请你抽空怀疑一下length是否为0,经常偏偏就是没选中元素导致了出错没能顺利调下去each()遍历每个元素,相信我不说你也会不断接触到它attr(name)获取元素的HTML属性html(str|fn)设置HTMLtext(str)设置文本val()获取value值addClass(name)和removeClass()添加和移除classtoggleClass(name)切换classindex()获取匹配元在兄弟元素中排第几data(key, value)设置元素的数组,一般程序员不懂用,其实这个很有用!多摸索,HTML的data-xxx属性removeData(key)删除数组
常用的后续筛选 ¶
就是选中一堆元素后又用一个方法将它们再次过滤,比如说$('ul li').not('.abc')这样选中ul里的所有li后再用not方法排除掉.abc,要剩下的其它li,这个not方法就是我说的后续筛选(当然也可以说是二次筛选咯)
其实后续筛选并不多使用,因为选择器已经很强大,都能准确定位到想要的元素,于是只有少数后续筛选方法是偶尔派上用场的:
find(expr)这个就不解释了,不懂就找百度next()获取当前元素的下一个兄弟元素prev()获取当前元素的上一个兄弟元素children()获取里面的所有子元素closest(expr)查找expr匹配的父元素,找到就停下parents(expr)查找expr匹配的父元素,找到第一个不会停下,继续往外找,全部,其实我比较少用siblings(expr)查找expr匹配的兄弟元素,一般不传expr,就是要所有兄弟节点(但不包含自己)is(expr|obj|ele|fn)判断一个元素是不是某某某……
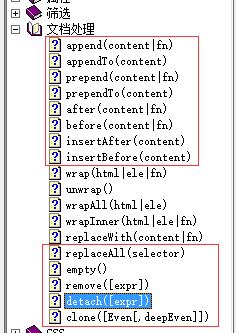
常用的文档处理 ¶
empty、remove、append、appendTo、prepend、prependTo、after、before、insertAfter、insertBefore、replaceAll、detach、clone
附手册图:

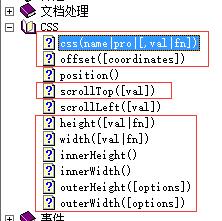
常用的样式处理 ¶
直接看图:

常用的事件处理 ¶
ready、on、off、bind、unbind、trigger、live、hover、toggle、blur、change、click、error、focus、keydown、keyup、keypress、mousedown、mouseup、mousemove、mouseenter、mouselive、mouseout、mouseover、resize、scroll
动画 ¶
这个不好说常用不常用,但是手册里的“效果”章节里的动画函数都应该掌握一遍留个印象
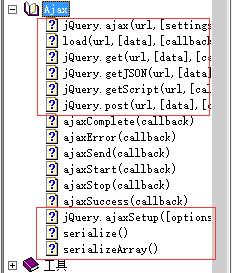
ajax ¶
重点掌握以下部分的每一个参数作用、测试请求效果就好,这样前后端数据交互你会玩转很多

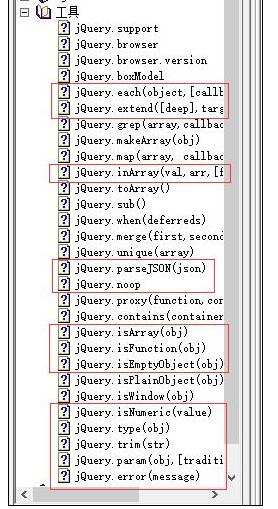
常用的工具方法 ¶
我见过许多程序员因为不注意学习这些工具方法使得他们写出来的代码质量比较欠缺,绕的时间比较长,所以我认为懂这些工具方法是很有益的