Markdown - 介绍 ¶
作者:KK
发表日期:2016.03.23
不管三七是不是二十一,反正你先听我说的试操作一下:
请先打开这个网站: MaHua 在线markdown编辑器的左边编辑框后,你会看到右边的预览(如下图)

这是一个某种内容的编辑器(就是markdown咯),左边黑色背景的是编辑区,右边的背景的是预览区。
清空左边的编辑区的默认内容,咱们输入以下内容(空行也要输入哦)。
```json
{
"name": "Jay",
"age": 18,
}
```
看到没,很方便就写出了带颜色的JSON了数据代码是吧
接下来正式一步步学习 ¶
清空左边的编辑区的默认内容,咱们输入以下内容(空行也要输入哦)。
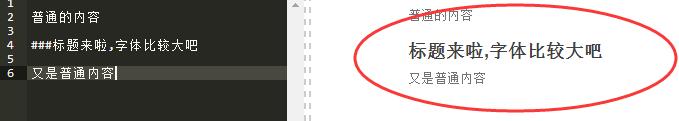
普通的内容
## 标题来啦,字体比较大吧
又是普通内容普通内容
然后就会看到右边显示这样:

发现了吗,第2行有###三个符号开头,于是后面的文字就变大了,再来再来,输入如下内容:
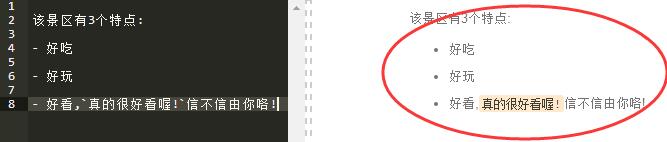
该景区有3个特点:
- 好吃
- 好玩
- 好看,`真的很好看喔!`信不信由你咯!
然后效果就是这样了:

内容中有-号开头并且加一个空格,预览效果中,-号后面的内容就会缩进,而且内容前面会有一个圆点。
而内容中如果有个`号一左一右包住文本的话,这段文本就会被突出显示,比如加一个不同的背景色或者不同的文字颜色,像上面的"真的很好看喔!"就被突出显示了。
这就是markdown,它并不类似HTML代码和什么编程语言那样由各种span,color,if,else,echo等来构造页面效果,而是主要以写文本的方式,然后在文本的旁边加一些符号来标注这块文本的特征,比如###就是个标题,-就是一个知识点或项目什么的。
markdown是一种网络写作格式,简单地说就是按照特定的格式编制符号排版好内容后,可以用特定的工具将它转换成有一定格式的HTML内容。
上面的网页版markdown编辑器只是一种,网上大把markdown编辑工具下载。
我通常用markdown写技术文档,也有不少人用来写网络文章(比如CSDN发帖内容框也支持markdown格式内容,发表后就是类似上面预览的效果)。
平时我们接触的论坛系统上的帖子内容编辑器,或者各种cms里的富文本编辑器,其实就是最终提交一段HTML给后端保存,输出时就输出这段HTML实现了排版的显示,而用markdown写的话可以快速生成这些HTML,比如写"###弹窗插件文档",经过markdown转换工具(有很多种)的转换后,就会在生成后的文件里有"<h3>弹窗插件文档</h3>"这样的HTML标签。
下面我再给出一个简单的markdown内容示例
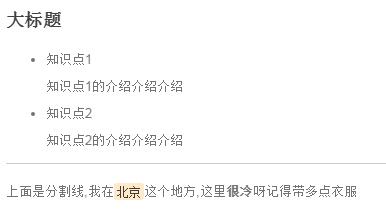
## 大标题 <span id="m2"></span>
- 知识点1
知识点1的介绍*嘿嘿斜体*介绍
- 知识点2
知识点2的介绍**重点,看清楚!**介绍
---
上面是分割线,我在`北京`这个地方,这里**很冷**呀记得带多点衣服
将以上内容复制后粘贴到在线markdown编辑器中看看预览效果

进一步明白,就是用特定的符号来简单描述文本的含义,然后通过一些转换器会自动产生HTML版本的排版,接下来你要学习的就是各种描述符号了,总体的符号数量并不多,不用30分钟就能学会。
但我也只把常用的格式符号写出来,还不能满足你的书写需求的话就自己搜索"markdown教程"去详细一个个学,找找有没有你需要的吧。
我并不推荐你开头就全部符号都学一次,曾试过对着一个很全的教程学了好久,然后发现实际上我写的文章内容用到的符号不到10个。
实际上我这个技术博客所有文章都是用 markdown 书写的,到处大标题、小知识点、分割线这些,就像上面一样,但你会发现样式跟我上图中的预览效果有差异。
其实不同的markdown转换工具确实会转换出大同小异的样式,但这并不影响基本的阅读,是大标题的大家都会转换成大标题,但有的东西要加背景色高亮的,只是各个工具生成出来的背景色有所不同而已。
最后补充,其实我们平时下载的各种软件安装包,解压出来都会有一个README.md的文件,其实这个md后缀就是markdown的意思,而文件内容就是纯文本,只是按照markdown的格式书写的文本,这就是这个软件的一些说明,用一些markdown查看工具就能解析出特定的排版,方便地阅读这个软件的使用说明,而不是一大堆文本,更不用是一个word文档那么麻烦。