基础 - 快速调试的方法 ¶
作者:KK
发表日期:2017.6.8
用什么调试比较方便 ¶
一般的代码编辑器都有正则查找功能,我们可以将要匹配的样本内容写在代码编辑器里面,再弹出查找框使用正则表达式模式来查找,下面使用notepad++编辑器做一下演示:
我会先按Ctrl + N新建一个空文件
将我要匹配的内容粘贴进去,比如匹配0次或多次这里提到的
<div>aaa<p></p>bbb</div>
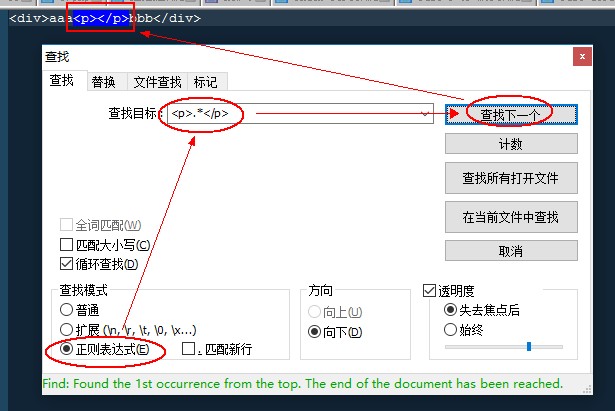
按Ctrl + F弹出查找框,依照下图,先设置查找模式为
正则表达式,然后在查找目标中输入正则表达式,再点击查找按钮,内容中匹配的部分就会用背景色突出显示
因为我们作为程序员经常会开着代码编辑器,直接把测试内容贴在编辑器里,然后使用编辑器的正则表达式查找功能来匹配就可以了(如果你不知道自己常用的编辑器如何正则查找,请向群里发问,大把人能教你,我已经不相信哪个代码编辑器或IDE不支持正则模式了)
如果没有开编辑器,那就用浏览器测试 ¶
如果没有打开编辑器,或者不太方便打开(比如启动慢呀什么的),那就用Webkit内核的浏览器或火狐也可以
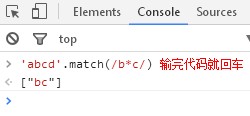
假设是Webkit内核的,按F12调出开发工具,切换到Console面板,其实好多菜鸟没学会利用这个Console,它是可以直接运行JS代码的!
看下面,直接输入JS代码测试正则表达式就会输出运行结果了

我这里的文章都会提供JS代码测试,你直接复制代码粘贴到Console里运行就能看到结果了