CSS - 做个发信框 ¶
作者:KK
发表日期:2016.1.26
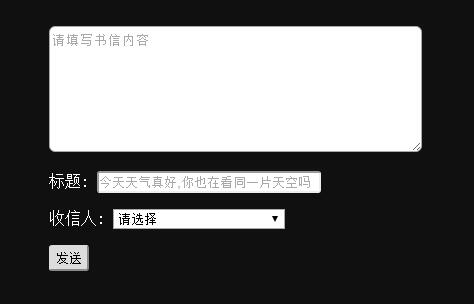
学了那么多东西,是时候要做点像样的东西出来了,接下来我们要做一个发信框,效果图如下:

我们分别要创建两个文件,一个是html文件,用于写html代码;另一个是css文件,用于写什么你懂的
下面是html文件的代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>CSS学习</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="wrap-message">
<textarea cols="50" rows="5" placeholder="请填写书信内容"></textarea>
<div class="user-info">
<p>
标题: <input type="text" class="title" placeholder="今天天气真好,你也在看同一片天空吗" />
</p>
<p>
收信人:
<select>
<option>请选择</option>
<option>小红 xiaohong@xxx.com</option>
<option>小芳 xiaodong@xxx.com</option>
<option>小芬 xiaoming@xxx.com</option>
<option>你还跟多少个女生聊天-_-</option>
</select>
</p>
<p>
<button type="button">发送</button>
</p>
</div>
</div>
</body>
</html>
接下来是css文件的代码,其中会出现一些我没讲解过的样式属性,不急,你知道它是一个属性就行,至于它的值是什么意思,我后面再开章节讲解:
body{
background-color:#101010; /*background-color是一个控制背景色的属性,之前你接触过,而#101010是描述了某一个颜色的色值*/
padding-top:40px; /*里面包住的东西,距离自己顶部要有40个像素*/
}
.wrap-message{
width:600px; /*宽度为450像素*/
margin:0 auto; /*相对于包住它的父标签(又叫父容器)左右居中*/
color:white; /*文字颜色为白色,包括里面包住的标签文字颜色都要听它话哦*/
}
.wrap-message textarea{
border-radius:6px; /*多行文本框的4只角显示为圆角,角的圆润程度为6个像素(这个真不好说~我菜菜的,不会具体描述这个哈,后面专门章节讲)*/
line-height:1.8em; /*控制每行文字的距离*/
}
.wrap-message button,.wrap-message input{border-radius:3px;} /*用两个选择器同时设置按钮和文本框为圆角*/
.wrap-message .user-info button{padding:3px 5px;} /*这个选择器和上一个选择器 .wrap-message button 是指同一个东西,因为大家都在wrap-message里面*/
.wrap-message .button:hover{background-color:#FFF4B5;} /*发送按钮划过的时候变成黄色,关键字是 :hover */
.wrap-message .title{width:220px;} /*标题输入框宽度为220像素*/
好了,就写这些了,你按照我的说明将代码分别放进两个文件,然后用浏览器查看,是不是看到了效果图一样的页面?
这回开始感受到CSS有多重要了吧,真是人靠衣妆,HTML靠CSS妆啊!
这里并不是要专门详细的教你怎么做一个页面的东西出来,而是前面教会你一些HTML标签和CSS知识后,做个简单的东西给你看看大概是怎么弄出来的,相信你也大概看得懂主要的意思.而后面就开始详细地学习各种CSS样式,中途也会有一些小例子来实践哦!