HTML - 标签 ¶
作者:KK
发表日期:2016.01.26
好了,之前尝试了换行,段落,链接这些,你有没有发现,我们添加的<br/>,<p>....</p>还有<a ...>...</a>这些,都少不了<>这对尖括号呀是不是?不止它们,还有那些我没解释过的<body>,<head>和<meta>什么的。
其实这些就叫做标签,HTML 代码主要是由一个个标签组合而成的,我们用这些标签构建成了一个网页效果,虽然目前还是很单调。
标签的结构 ¶
开始和结束 ¶
普通的标签是成双成对出现的,比如 body 标签,就由
<body>和</body>来构成,<body>表示 body 标签的开始,</body>就表示body标签的结束,而开始和结束之间包住的就是属于 body 标签的内容,比如开头学的:<body> 中文 </body>那么我们可以说 body 标签的内容就是"中文"两个字,另外标签的开始和结束可以不用分几行写的,可以写在同一行,比如:
<body>中文</body>有时候有人又会叫它们做元素,比如叫body元素,a元素……标签就是元素,而标签的结束部分也有人叫它做"闭合标签"。
没有结束的标签 ¶
<br/>这个标签我们叫它br标签咯,它就是没有开始和结束区分的标签,它只是说明了一个换行,不包含任何内容,当浏览器遇到这个标签的时候,都会开始新的一行来显示内容,以后还会有一些没有开始/结束的标签,书写方式都是这样:<标签名称/>,就是在尖括号里直接写标签名称,然后再跟个/号就行了,不过有的人会这样写<br />,这里多了一个空格再写/号,其实都是可以的,我是比较节约代码内容的人,所以空格也懒得拍咯。后面的教程中我们叫它做
单标签好了。
标签属性 ¶
我说过不同的标签会有不同的功能咯,遇到 br 标签就换行,遇到p标签就新建段落,遇到a标签就显示链接
可是a标签这样的标签出现时说显示链接,但又显示什么链接呢?要链接到哪个网页呢?所以就需要用标签属性来说明这个标签的具体特性了,比如
<a href="http://www.kkh86.com">KK的小故事</a>你肯定能看得出是
href="http://www.kkh86.com"这一段东西说明了这个链接的具体链接网址是吧,这里其实是用了一个叫href的属性来控制链接地址的标签属性的书写方式是:
<标签名称 属性名称="属性值">标签内容</标签名称>属性名称后面加个=号说明值是多少,再用双引号引住属性值,其实也可以用单引号,比如
<a href='http://www.kkh86.com'>KK的小故事</a>但是这是比较少数的写法,大多数都是用双引号的,甚至有的连引号都没有,但这样非常不提倡:
<a href=http://www.kkh86.com>KK的小故事</a>属性是可以有多个的,比如a标签既要定义网址,又要定义新窗口打开
<a href="http://www.baidu.com" target="_blank">进入百度的首页</a>每个属性之间要用至少1个空格格开
<标签名称 属性名称1="属性值1" 属性名称2="属性值2" 属性名称3="距离属性2空多几个空格也可以">标签内容</标签名称>
标签嵌套 ¶
标签是可以在一个标签中嵌套另一个标签的(就是一个包住另一个咯),就以我们最开头学的以下代码来说:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
Hello World!
</body>
</html>
这里第一行的<!DOCTYPE HTML>我暂时不解释
从第 2 行开始算起,整块代码最外面有个 html 标签,它包住了一个 head 和 body 标签,head 标签里又包住了 meta 和 title 标签
标签排版 ¶
为了更好地体现标签之间的嵌套关系,我们应该好好地排版一下这些代码,下面是我排版之后的代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
Hello World!
</body>
</html>
这样是不是好看了很多?很清楚地看到了谁包谁了吧,这叫做缩进,html 包住了 head 标签,这个head标签缩进了1层在里面,要将内容缩进的时候,我们先将光标定位在内容的前面,然后按下Tab这个键就行了(就在切换大小写按钮的上面),这样就会输入一个 tab 缩进符,以后写代码我们一般都使用tab符号进行缩进。
但其实你按4次空格也是一样的视觉效果,只是拍4次空格是不是很麻烦呢?以后你会真会遇到用空格缩进的代码,这个以后再说吧,但用 tab 是很传统很普及的了。
但无论你是否缩进排版,浏览器都认得,只要你写了开始标签和结束标签并包住合适的东西就行了,比如下面这种排版很乱的代码也是能让浏览器显示的:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>第一段内容:Hello World!<br/>段落里的另一行
</p> <a href="http://www.kkh86.com">
KK的小故事
</a>
</body>
</html>
但当然并不推荐你写这样的代码,如果你将代码写得这么乱这么难看,未来去寻找相关工作时别人肯定是不给你面试机会的。
标签嵌套要注意 ¶
标签的嵌套是要讲究一下的,如果我们要在body里包一个段落,当然就是:
<body>
<p>段落。..</p>
</body>
但是如果你这么写是错的:
<body>
<p>段落。..
</body>
</p>
这哪里是 body 包住了 p 标签呢?因为那个p标签的结束部分在body外面了,这就不算是被 body 包住了!
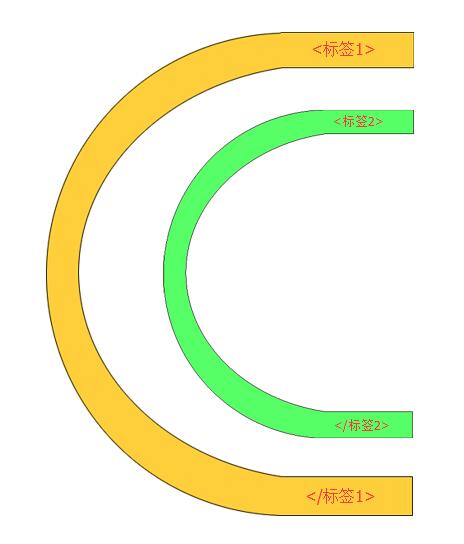
像下图这样标签1包住标签2才是正确的:

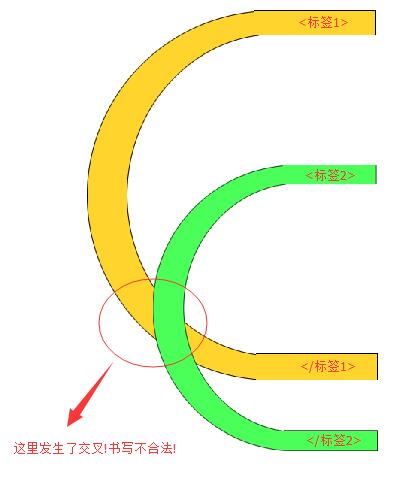
而这样并不是包住,两个标签之间有了交叉的冲突,是错误的↓↓↓

HTML 标签有很多很多,你一下子学不来全部,也记不住全部,每种标签有不同的功能/特性。
本套教程只教你常用的标签让你做出平时常见的网页,少用的标签可以自己上网搜索扩充学习。
比如我后面有教程写到<hr/>这个标签,我就不开章节说明这个标签了,你看到标签的单词后,上网搜索"html hr标签说明"这样即可。但如果你不搜索也暂时没问题,因为那不是制作网页时必须使用的标签,你不认识它都能做出不错的网页!学会做一般的网页后再加深学习,或用到再学也行的哟。
至少本章节让你知道标签是什么,怎么使用标签,这是很基础的,必须打好这个基础功!